Blog
Dekalog UX dla twórców stron i sklepów internetowych

UX, czyli User Experience to dość szerokie zagadnienie, nieodłącznie powiązane z procesem tworzenia serwisów internetowych, sklepów internetowych, czy aplikacji. Najprościej możemy określić go jako zbiór doświadczeń, towarzyszących odwiedzającemu podczas poruszania się w obrębie produktu. Serwis dopasowany do potrzeb klientów jest nie tylko funkcjonalny i intuicyjny dla odbiorcy, ale również przynosi mnóstwo korzyści samej marce.
Możemy śmiało założyć, że nawet najbardziej zaawansowana strona czy wyjątkowo rozbudowany Presta sklep nie odniosą pożądanego sukcesu, jeżeli ich działanie nie przekona do siebie użytkowników. Specjaliści od UX sukcesywnie szukają coraz lepszych rozwiązań i sposobów na usprawnienie działania serwisów internetowych, sprawdzając, w jaki sposób użytkownicy poruszają się w ich obrębie oraz dociekając, które elementy sprawiają im najwięcej trudności. User Experience jest zatem niezwykle ważnym aspektem projektowania nowoczesnych, responsywnych i przyjaznych użytkownikom stron oraz sklepów internetowych. Na przykładzie UX świetnie widać w jaki sposób świat cyfrowy miesza się z codzienną rzeczywistością, a postęp, który możemy zaobserwować na przestrzeni ostatnich lat jasno daje do zrozumienia, że rewolucja technologiczna dzieje się na naszych oczach.
W dzisiejszym artykule poruszymy bardzo ważny temat dla twórców, a mianowicie przedstawimy 10 zasad UX, których zastosowanie zwiększy satysfakcję użytkowników, a co najważniejsze – zwiększy zyski Twojej firmy!
Oto 10 kroków do efektywnego UX, które pomogą Ci stworzyć stronę internetową przyjazną użytkownikom:
- Wyznacz cel i odbiorców swojej strony internetowej.
- Stwórz stronę przyjazną użytkownikom mobilnym.
- Zadbaj o wartościowe i dostosowane do grupy docelowej treści tekstowe.
- Postaw na spójne treści wizualne.
- Trzymaj się sprawdzonych standardów.
- Przedstaw swój zespół.
- Zachęć użytkownika do dalszej interakcji.
- Pozostaw dane kontaktowe.
- Uprość architekturę informacji.
- Podpowiadaj użytkownikowi.
Jeżeli jesteś ciekawy, jak spełnić wszystkie kluczowe zasady UX – zapraszamy do dalszej części wpisu, w którym rozwiniemy każdą z nich!
1. Wyznacz cel i odbiorców swojej strony internetowej
Planując stworzenie strony internetowej dostosowanej do użytkowników, musisz nie tylko sprecyzować swoją grupę docelową, ale także ją zrozumieć! Z pewnością zauważyłeś, że treści kierowane do laików i specjalistów z danej dziedziny kreowane są w zupełnie odmienny sposób. Podobnie wyglądają zasady tworzenia stron internetowych dla kobiet i mężczyzn oraz młodszych i starszych użytkowników. Odpowiednie zdefiniowanie swojej grupy docelowej ma zatem ogromną rolę w kolejnych etapach prac nad przygotowaniem wartościowego serwisu. Sprecyzuj swoich odbiorców i poznaj ich oczekiwania oraz możliwości, aby wykreować miejsce, które będzie dla nich po prostu przyjazne!
Kolejnym i równie istotnym aspektem jest ustalenie celu Twojej witryny. Zastanów się, co jest dla Ciebie najważniejsze w tej chwili, jakie informacje chcesz przekazać swoim potencjalnym klientom, czy odbiorcom serwisu. Niektóre elementy, czy informacje powinny pozostać niezmienne bez względu na branże, w której działa Twoja firma. Nietrudno jednak zauważyć, że prowadząc stronę internetową dla firmy produkującej place zabaw, powinno się zawrzeć w jej obrębie zupełnie inne rzeczy niż w przypadku strony prezentującej ofertę przychodni weterynaryjnej.
Aby pomóc Ci nieco w doprecyzowaniu swojego celu, prezentujemy kilka najczęściej obieranych kierunków, podczas tworzenia stron internetowych:
- Cel informacyjny lub edukacyjny – jeżeli stawiasz na tworzenie portalu tematycznego skup się na jakości prezentowanej treści oraz urozmaiceniach w postaci ciekawych elementów wizualnych.
- Budowanie wizerunku marki – jeżeli zależy Ci na zbudowaniu konkretnego wizerunku swojej firmy w sieci, warto abyś skupił się na publikacji materiałów promocyjnych, zdjęć, otrzymanych certyfikatów oraz m.in. informowaniu użytkowników o aktualnych wydarzeniach z życia marki.
- Reklama konkretnej usługi lub produktu – w tym wypadku warto wyposażyć stronę w estetyczne zdjęcia danego produktu w celu odpowiedniej prezentacji. Powinieneś również zamieścić jego szczegółowy opis oraz umożliwić zakup potencjalnym klientom.
- Zwiększenie sprzedaży – serwis dostosowany do wąskiej grupy docelowej, nastawiony na sprzedaż. Szczególnie wyodrębnione powinna być w tym wypadku oferta firmy, a także formularz kontaktowy itp.
2.Stwórz stronę przyjazną użytkownikom mobilnym
Podczas tworzenia strony internetowej nie możesz zapomnieć o aktualnych potrzebach konsumenckich. Obecnie już ponad niemal 70% ruchu w sieci generowana jest przez użytkowników mobilnych. Szalenie istotne jest dostosowanie prezentowanych treści w pierwszej kolejności do wyglądu mobilnego, a dopiero później rozszerzenie ich na widok wyświetlany na ekranie komputera.
Niezwykle często zdarza się, że przez niepoprawne ułożenie lub zmniejszenie elementów na stronie internetowej możemy zniechęcić potencjalnych klientów do pozostania na niej lub nawet odebrać im możliwość wykonania konkretnych akcji (poprzez niewidoczne przyciski, tekst itp.). Efektywny UX tworzony jest wobec tego w oparciu o responsywność, podczas której z kolei czasami warto zrezygnować ze zbędnych zdjęć, czy ozdobnych grafik w wyglądzie mobilnym lub po prostu odpowiednio dostosować ich rozmiar do tego typu urządzeń. O tym jak istotna jest responsywna strona internetowa do efektywnego pozyskiwania nowych klientów pisaliśmy również tutaj.
Stosując się do tej zasady, zapewnisz użytkownikom przyjemność korzystania ze swojego serwisu dzięki prostemu, dopasowanemu do ich wymagań i możliwości designowi. Podczas tworzenia witryny dostosowanej do tej grupy internautów, musisz jednak zadbać o to, aby żadne informacje nie zostały pominięte, a wszelkie istotne treści pozostały na swoim miejscu!
3. Zadbaj o wartościowe i dostosowane do grupy docelowej treści tekstowe
W punkcie pierwszym Twoim zadaniem było zdefiniowanie i zrozumienie swojego odbiorcy. Oto dlaczego nie możesz pominąć tego kroku: wszelkie treści, które znajdą się na Twojej stronie internetowej powinny zostać skierowane właśnie do tego potencjalnego użytkownika. Jak do tego doprowadzić?
- Dostosuj język do grupy docelowej – nie używaj specjalistycznych, branżowych określeń w stosunku do potencjalnych klientów, którzy mogą nie posiadać wystarczającej wiedzy, aby z łatwością zrozumieć każdą taką informację. Upraszczaj i skracaj tekst, nie zmuszaj odbiorcy do tłumaczenia go.
- Pamiętaj również o tym, że użytkownicy Internetu z rzadka wnikliwie czytają pełne treści dostępne w witrynach – zazwyczaj w pewnym sensie „skanują” je, nie wczytując się w nie zbyt intensywnie. Warto wobec tego unikać lania wody. O wiele lepszym pomysłem będzie wyszczególnienie najważniejszych informacji w listach punktowych, czy tabelach oraz zamieszczenie jedynie najistotniejszych treści.
- Postaw na klarowność i przejrzystość – postaraj się przyciągnąć uwagę użytkownika i skupić ją na istotnych dla Ciebie elementach na dłużej. Możesz to osiągnąć np. poprzez prezentację danych w formie ciekawych, estetycznych ikonografik. Z pewnością będzie to dodatkowym atutem Twojej strony internetowej, a użytkownikowi pozwoli na łatwiejsze zapamiętanie wyszczególnionych informacji.
- Zadbaj o prezentację treści – skup się na odpowiednim doborze wielkości oraz stylu czcionki, która nie tylko wpasuje się w stylistykę treści, ale też ułatwi odbiorcy odnalezienie interesujących go informacji. Nagłówki, czy pogrubienia będą świetnym sposobem na zwrócenie jego uwagi. Powinieneś również zadbać o odpowiednie odstępy między linijkami tekstu oraz marginesy, które sprawią, że całość będzie maksymalnie czytelna.
Profesjonalnie przygotowana strona internetowa powinna być wobec tego przejrzysta również pod kątem treści. Można jasno stwierdzić, że w tym wypadku „co za dużo to nie zdrowo”, ponieważ nadmiar i przesyt nigdy nie zachęcą użytkownika do pozostania na stronie internetowej, czy odszukiwania interesujących go informacji, a raczej odrzucą i sprawią, że przeglądanie Twojej witryny nie będzie dla niego zbyt przyjemne. W naszej agencji doskonale wiemy, jak dostosować wygląd i ilość treści do specyficznych potrzeb internautów, a nasze projekty są funkcjonalne i przejrzyste.
4. Postaw na spójne treści wizualne
Kolejna kwestia to treści wizualne, czyli wszelkiego rodzaju zdjęcia, filmy, czy grafiki umieszczone w obrębie serwisu. Ich zadaniem jest urozmaicenie zawartości strony oraz przyciągnięcie uwagi potencjalnego klienta. Wszelkie tego typu elementy, które zamierzasz umieścić na swojej stronie, powinny być adekwatne do odbiorcy i dobrane w zgodzie z Twoją marką. Co to właściwie oznacza? Powinieneś trzymać się jednej, konkretnej palety kolorystycznej, dzięki czemu uda Ci się zachować spójność poszczególnych elementów. Jeżeli decydujesz się na jeden kolor – skup się na wykorzystywaniu jego odmiennych odcieni zamiast kolejnych kolorów, dzięki czemu z łatwością osiągniesz upragnioną spójność i harmonię. Istotne są również właściwe wymiary grafik, czy obrazów oraz ich odpowiednie rozmieszczenie w obrębie strony.
Kolejnym niesamowicie istotnym aspektem jest posiadanie własnego logo oraz wykorzystywanie go zarówno na stronie, jak i w materiałach promocyjnych. Dobra identyfikacja wizualna sprawi, że potencjalni klienci będą kojarzyć je z Twoją marką, a samo logo pozostanie z firmą prawdopodobnie do samego końca jej działania. Bardzo ważne jest wobec tego powierzenie utworzenia go profesjonalistom, którzy doskonale wiedzą jak zbudować wizerunek Twojej firmy. Dobre logo sprawi, że nie będziesz musiał wszędzie umieszczać pełnej nazwy marki – wystarczy symbol, który sam w sobie po latach nasunie skojarzenia właśnie z nią.
Pamiętaj o tym, że użytkownicy Internetu są dużej mierze wzrokowcami, ponieważ to właśnie przy pomocy tego zmysłu poznają większość dostępnych w sieci informacji. Stosowanie grafik i ikon nawiązujących do treści Twojej strony, jest wobec tego świetnym sposobem, który pozwoli Ci przyciągnąć uwagę odbiorcy do najważniejszych informacji.
5. Trzymaj się sprawdzonych standardów
Nie oznacza to oczywiście, że nie możesz próbować nowych rzeczy, czy implementować niekonwencjonalnych rozwiązań do swojej strony. Tutaj również, podobnie jak w przypadku treści tekstowych i wizualnych – warto zachować umiar. Niektóre elementy serwisu powinny być dostosowane do opracowanych na przestrzeni lat schematów, ponieważ gwarantują one użytkownikom odpowiednie zrozumienie i bezproblemowe poruszanie się w jego obrębie.
Dobrze widoczne logo w prawym górnym rogu, menu po lewej stronie lub w centralnej, górnej części strony, sekcja kontaktowa czy stopka – to elementy, które mają swoje stałe położenie w większości serwisów internetowych. Pozwól użytkownikom na swobodne odszukiwanie tych kluczowych informacji i umieszczaj poszczególne elementu w intuicyjnych miejscach. Dodatkowo powinieneś również zastosować stałą strukturę strony, tak aby na każdym ekranie odbiorca mógł swobodnie wykonać określone czynności, nie musząc uczyć się od nowa Twojego serwisu.
Sprawdzone standardy nie są nudne! To ustalone na przestrzeni lat aspekty działania stron internetowych, które pozwalają ich użytkownikom na bezproblemowe odnalezienie się w ich obrębie. Bez względu na to jak nowatorskie koncepcje wprowadzasz w ramach swojej działalności – postaw na standardowe, sprawdzone rozwiązania, które obronią się same!
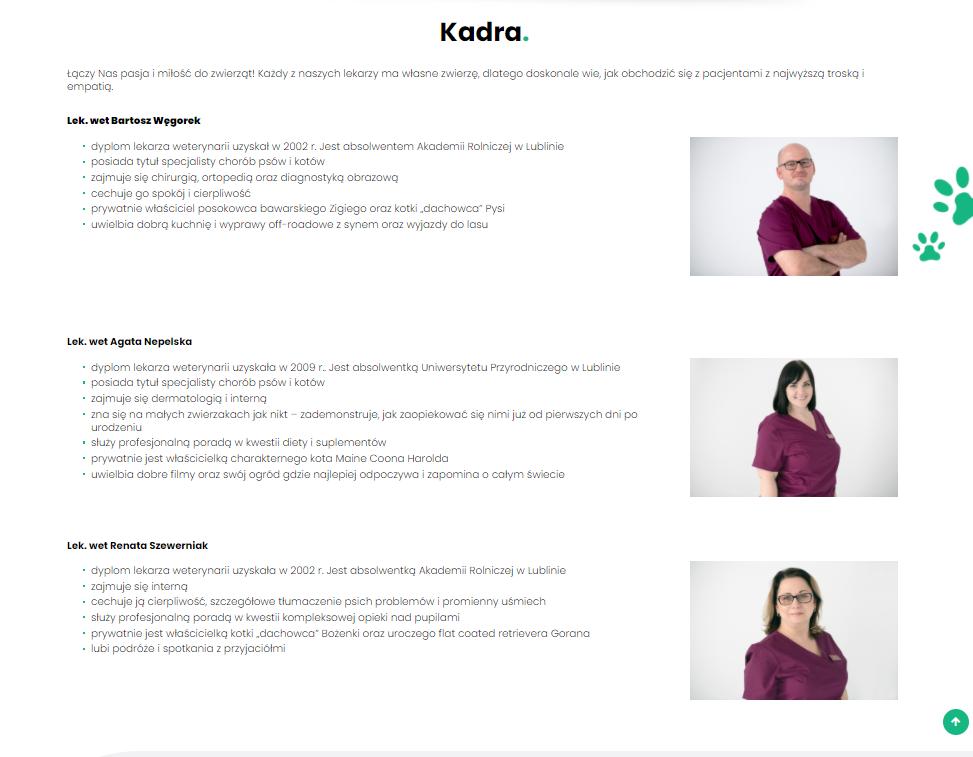
6. Przedstaw swój zespół
Nic tak nie buduje zaufania potencjalnych klientów jak transparentność i autentyczność. Przedstawienie swojego zespołu specjalistów ma ogromny wpływ na postrzeganie firmy przez osoby odwiedzające Twoją stronę. Dzięki temu użytkownik ma szansę „zapoznać się” z pełną kadrą już na etapie przeglądania strony. Jest to ogromny plus, który pozwala zwiększyć wiarygodność i sprawić, że Twoja firma będzie traktowana o wiele bardziej poważnie.
Musisz jednak pamiętać o tym, aby zrobić to w profesjonalny sposób. Postaw na dobrej jakości zdjęcia, zrobione przez fotografa podczas sesji zdjęciowej i utrzymane w jednym, spójnym klimacie odpowiadającym Twojej branży. Jeżeli chcesz, możesz również dodać opisy członków zespołu, które zaprezentują każdego z nich w indywidualny, ale też ustalony wcześniej sposób.
Możesz też zamieścić informacje na temat tego, że zespół spędza ze sobą czas poza pracą, co dodatkowo zbuduje zaufanie w oczach odbiorcy, pokazując, że firma dba o pozytywne relacje członków ekipy. To rozwiązanie wykorzystuje się najczęściej za pośrednictwem portali społecznościowych, jednak ne ma żadnych przeciwwskazań do zamieszczenia ich również na oficjalnej stronie internetowej.
Warto wyeksponować swoje wizerunki, które stoją za całą marką. Sprawi to, że osoby odwiedzające stronę zobaczą „twarze Twojej firmy”, co z pewnością doda Ci wartości i pozwoli na rozpoczęcie efektywnego budowania więzi z potencjalnym klientem. Swoich pracowników możesz przedstawić na różne sposoby. Pierwszym z nich jak już wspomnieliśmy, są profesjonalne zdjęcia. Inną ciekawą opcją jest zaprezentowanie twarzy pracowników w formie rysunków (mogą być to karykatury). Oczywiście ta opcja nie sprawdzi się w przypadku każdej firmy tak dobrze, jak zdjęcia, jednak będzie to zdecydowanie niezwykle oryginalne rozwiązanie, które na pewno przyciągnie uwagę użytkowników. Kolejnymi ciekawymi opcjami są zdjęcia grupowe, czy bardziej „frywolne” fotografie pojedynczych członków ekipy. O ile pierwsza opcja sprawdzi się właściwie w każdym przypadku, o tyle druga będzie zarezerwowana już raczej dla węższej grupy przedsiębiorstw. Bez względu na to, które rozwiązanie przemawia do Ciebie najbardziej, zawsze powinieneś mieć na uwadze punkt pierwszy naszego artykułu, czyli grupę odbiorców oraz cel swojej strony, a wtedy na pewno uda Ci się dobrać odpowiedni sposób przekazu, który okaże się maksymalnie owocny w Twoim konkretnym przypadku!

(Zrzut ekranu przedstawiający przykład prezentacji zespołu na jednej ze zrealizowanych przez nas stron internetowych).
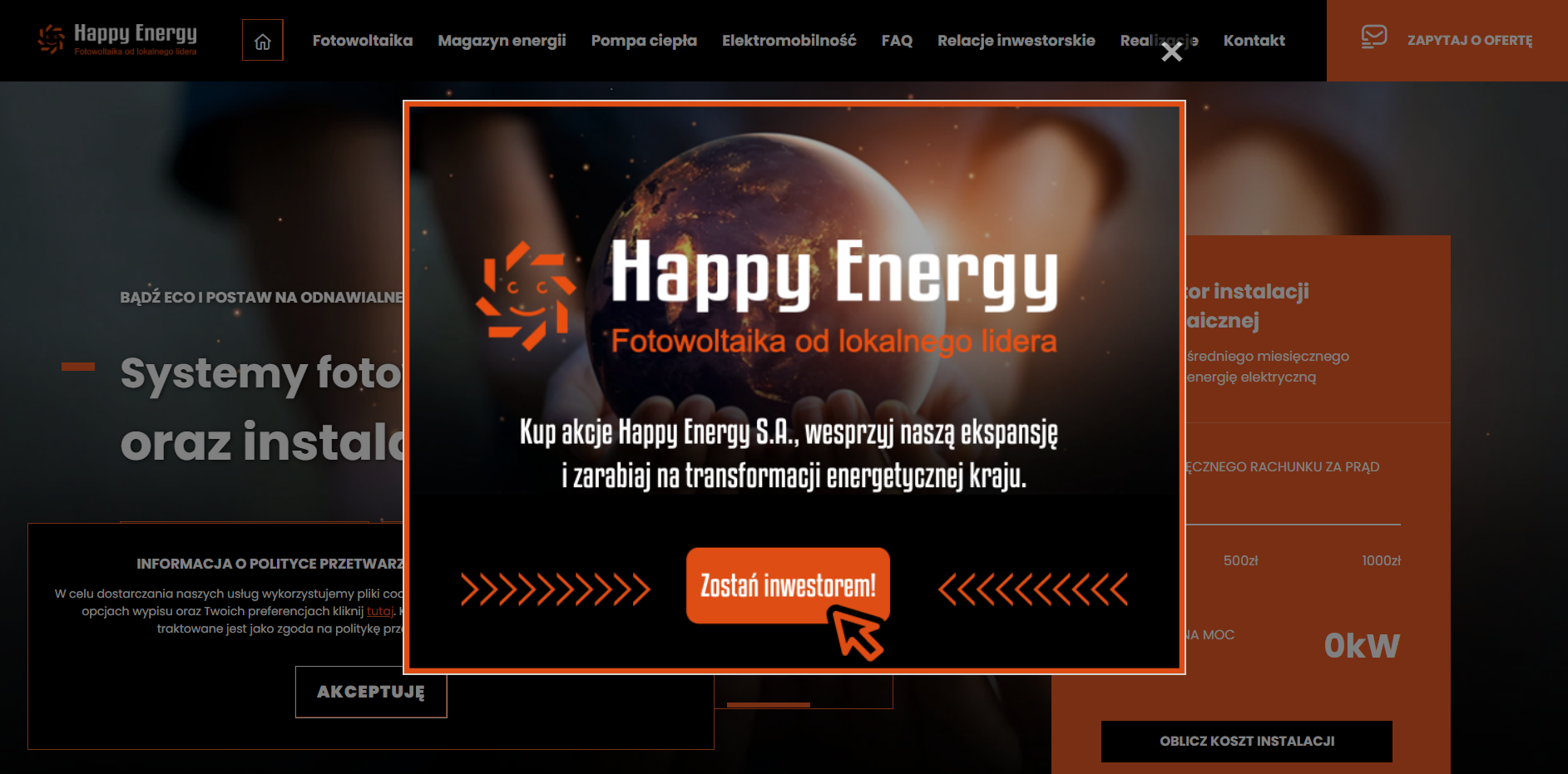
7. Zachęć użytkownika do dalszej interakcji
Zachęcenie użytkownika do dalszej interakcji ze stroną internetową to podstawa do zatrzymania go na dłużej. Tego typu „zachęcacze” nazywane są Call to Action (CTA), czyli wezwaniem do działania. Pierwszy tego typu zabieg powinno się zastosować już w górnej części strony, tak aby użytkownik od razu mógł się skontaktować. Takie przyciski powinny być dopasowane do aktualnie prezentowanych na stronie treści. Pamiętaj również o tym, aby nie atakować użytkownika kontaktem. Wszelkiego rodzaju sposoby zachęcania potencjalnego klienta do kontaktu powinny być wykorzystywane w rozsądny, uważny i kulturalny sposób. Nikt nie lubi być nagabywany i namawiany do konkretnych działań zbyt nachalnie, a zasypywanie użytkownika nadmiarem tego typu zwrotów na pewno nie zostanie odczytane pozytywnie.
Jeżeli zależy Ci na osiągnięciu celu (a z pewnością Ci zależy) nie powinieneś również umieszczać zbyt dużej ilości takich przycisków obok siebie. Taka sytuacja wprowadzi niepotrzebny zamęt i chaos, który sprawi, że odbiorca sam nie będzie wiedział w co właściwie ma kliknąć. Szalenie istotna jest również odpowiednio dobrana stylistyka oraz kolorystyka takich przycisków. Pierwszą zasadą jest tutaj widoczność. Powinny być przede wszystkim zauważalne już na pierwszy rzut oka. Barwa musi być również dostosowana do stylu strony, a najlepiej – kontrastujący z tłem, dzięki czemu z pewnością się wyróżni i wpadnie w oko użytkownikowi.

(Zrzut ekranu przedstawiający przykład zastosowania przycisków CTA w jednej z naszych realizacji).
W projektowaniu tego typu elementów strony internetowej należy wykazać się dobrym smakiem i wyczuciem. Tyczy się to każdego aspektu wizualnego, w tym również wielkości. Jednym z najczęściej popełnianych błędów w tej kwestii jest tworzenie zbyt dużych lub zbyt małych przycisków CTA. Pamiętaj zatem o tym, aby przycisk był na tyle widoczny, aby „mówić” do odbiorcy, ale nie na tyle ogromny, by „krzyczeć” i jednocześnie nie tak mały, aby „szeptać”. Może jest to dość specyficzne porównanie, jednak mamy przeczucie, że doskonale zrozumiesz, co mamy na myśli mówiąc o odpowiednim dostosowaniu stylistyki.
Jeśli chodzi o rozmieszczenie przycisków CTA w obrębie witryny, tak jak wspominaliśmy w pierwszym akapicie – warto umieścić takie wezwanie już na pierwszym ekranie wyświetlanym tuż po załadowaniu strony. Taki zabieg nie tylko podniesie stylistyczną wartość strony, ale również skutecznie wpłynie na pozycjonowanie. Dobrym sposobem jest także umieszczenie podobnego przycisku już na końcu strony, aby użytkownik nie musiał się cofać w celu wykonania kroku, na którym Ci zależy. W taki sposób pozwolisz mu również na zapoznanie się z Twoją oferta oraz budowanym przez Ciebie wizerunkiem, zanim zdecyduje się na skorzystanie z Twoich usług, zakup produktów, czy skontaktowanie się z Tobą. Więcej o skutecznym wzywaniu do działania pisaliśmy tutaj.
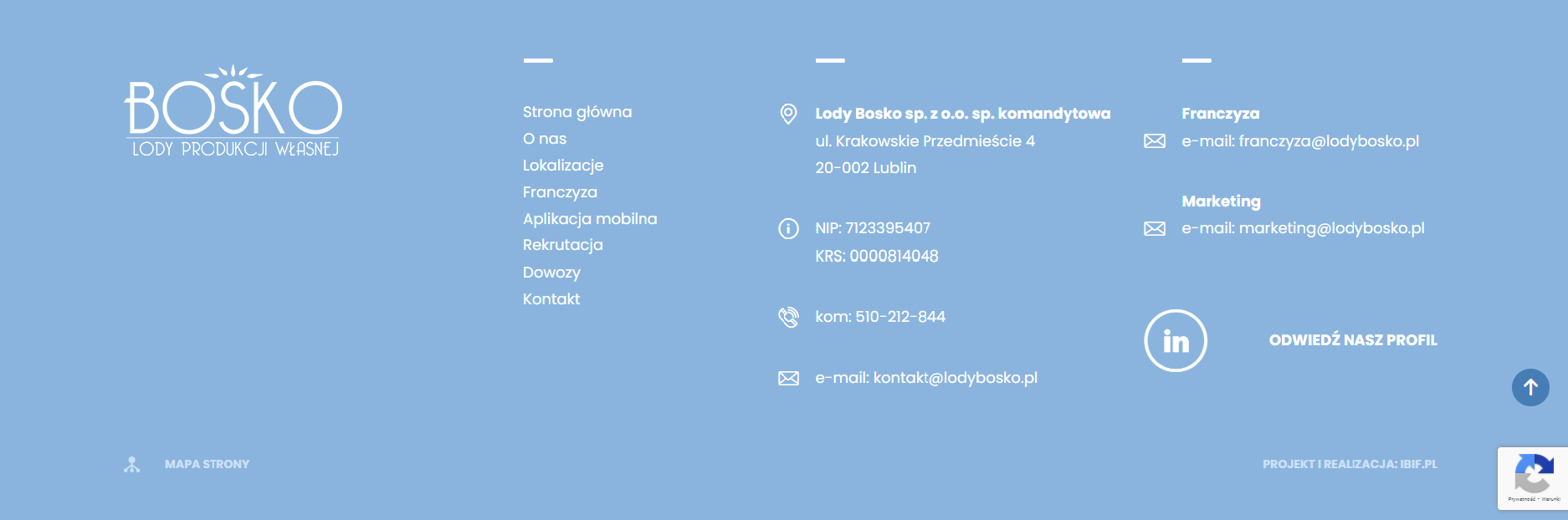
8. Pozostaw dane kontaktowe
Dane kontaktowe w treści strony internetowej to jedna z kluczowych kwestii, które są niezbędne podczas tworzenia dobrego UX. Nie musisz się w tym wypadku ograniczać jedynie do jednej podstrony kontaktowej. Dobrą opcją jest także umieszczenie takich informacji w innych miejscach w obrębie serwisu np. w stopce. Powinny być one również przedstawione i wyeksponowane w sposób przejrzysty oraz łatwy do interpretacji. Nie mieszaj ulicy z numerem telefonu, albo adresu mailowego z NIP-em. Z pewnością nie przyniesie to pożądanych skutków, a jedynie sprawi, że użytkownik poczuje z Twojej strony brak profesjonalizmu. Wszelkie dane kontaktowe (mikrodane Google) powinny być wobec tego odpowiednio rozmieszczone. Zrezygnuj również ze zbędnych elementów, które po prostu ładnie wyglądają. Na pewno nie przyciągną one uwagi odwiedzających, a jedynie wprowadzą zbędny zamęt i sprawią, że odnalezienie tych najbardziej wartościowych informacji stanie się znacznie trudniejsze.
Jeżeli wśród danych kontaktowych umieszczasz numer telefonu lub adres e-mail, dobrym pomysłem jest również nałożenie na nie odnośników. Dlaczego? To znaczne ułatwienie dla osób, które przeglądają Twoją ofertę i chcą się z Tobą skontaktować. Przykładowo, jeżeli dana osoba jest użytkownikiem smartfona może po prostu kliknąć w Twój numer telefonu i natychmiastowo się z Tobą skontaktować.
Świetnym pomysłem jest również umieszczanie w danych kontaktowych linków do profili na portalach społecznościowych. Ikonki powinny być odpowiednio widoczne, jednak nie na tyle rzucające się w oczy, aby zwracały na siebie największą uwagę użytkownika. Jeżeli zatem prowadzisz aktywnie profil swojej marki w social mediach – zdecydowanie powinieneś pozwolić odwiedzającym zobaczyć również tę stronę firmy. Jeśli natomiast Twoje konta są zupełnie nieaktywne, a ostatni Twój post na Facebooku pojawił się parę ładnych miesięcy temu, zdecydowanie powinieneś sobie odpuścić. Przynajmniej do momentu, kiedy nie zaczniesz regularnie udostępniać treści. To bardzo istotne, ponieważ social media mają niesamowity wpływ na postrzegalność marki oraz jej profesjonalny wizerunek.
Dane kontaktowe to zatem kluczowe elementy, które bezapelacyjnie powinieneś zamieścić na swojej stronie internetowej!

(Zrzut ekranu przedstawiający jedną ze zrealizowanych przez nasz zespół stron internetowych, zawierającą dane firmy).
9. Uprość architekturę informacji
Podczas tworzenia strony internetowej zastanów się przez jaką drogę chcesz przeprowadzić użytkownika w jej obrębie. To znaczy – spróbuj wyobrazić sobie skąd – dokąd będziesz przenosić odbiorcę. Możesz nawet rozrysować sobie schemat mapy swojej strony na kartce papieru. Może wydawać Ci się to bezsensowne, jednak już spieszymy z wyjaśnieniem, które udowodni Ci, że wcale tak nie jest!
Spójrz na przygotowany przez siebie schemat. Czy widzisz, jaką drogę musi przebyć użytkownik, aby dostać się ze strony startowej do finalnego punktu? Nie jest ona zbyt długa? Jeżeli będziesz kazał swojemu potencjalnemu klientowi przebyć zbyt długą drogę do odnalezienia jakieś informacji, ten po prostu się zniechęci, znudzi i zrezygnuje z dalszego przeglądania witryny. Zastosuj zasadę trzech kliknięć! Ta magiczna reguła polega na zapewnieniu użytkownikowi możliwości dotarcia do każdej podstrony za pośrednictwem maksymalnie trzech kliknięć.
Uwaga! Zasada trzech kliknięć nie jest niepodważalna. Oznacza to, że niektóre serwisy oparte na innych standardach nie będą odpowiednim polem dla tej reguły, ponieważ po prostu się w ich obrębie nie sprawdzi. O czym zatem powinieneś pamiętać, jeżeli Twoja strona należy do takich wyjątków?
- Pogrupuj kategorie i stwórz estetyczną podstronę, która pozwoli użytkownikowi w latwy sposób wrócić do punktu wyjścia.
- Zwiększ szybkość ładowania się strony oraz podległych jej podstron. Zbyt długi czas oczekiwania jest zdecydowanie bardziej męczący dla internautów niż kolejne kliknięcie przyciskiem myszy.
- Upewnij się, że menu i nawigacja w obrębie strony są odpowiednio zorganizowane.
- Nadawaj pozycjom w menu jasne i w pełni zrozumiałe dla odbiorcy nazwy.
10. Podpowiadaj użytkownikowi
Ilość otaczających użytkowników informacji jest naprawdę duża. Nie wymagaj od nich wobec tego zapamiętywania każdej pojedynczej informacji. Zależy Ci na przyciągnięciu uwagi odbiorcy oraz zachęceniu go do wykonania pożądanych przez Ciebie ruchów? Dawaj mu podpowiedzi! Ta zasada jest szczególnie istotna podczas projektowania formularzy, płatności, czy innych miejsc, w których użytkownik będzie podawał swoje dane lub przemieszczał się między ekranami. Zadbaj również o pokazywanie niezbędnych informacji, pomocnych w wykonaniu danej czynności. Dzięki temu użytkownik będzie mógł poprawnie i szybko wypełnić odpowiednie pola oraz w bezproblemowy sposób zakończyć konkretne działanie.

Zadbaj o odpowiedni UX swojej strony internetowej z IBIF!
Wiesz już jak wiele korzyści może przynieść Twojej firmie odpowiednio zaprojektowana pod kątem UX strona internetowa, a zatem z pewnością zauważyłeś ewentualne braki w swojej aktualnej witrynie. W takiej sytuacji warto jak najszybciej zareagować i w mgnieniu oka wykreować serwis przyjazny użytkownikom. Jeżeli jeszcze nie posiadasz własnej strony internetowej – koniecznie powinieneś podarować ją własnej firmie! Strony internetowe to najlepszy sposób zaprezentowania marki w sieci oraz pierwszy, podstawowy krok do skutecznego marketingu online. Doświadczeni pracownicy naszej profesjonalnej agencji marketingowej z przyjemnością stworzą dla Twojej firmy w pełni responsywną stronę, zgodną ze sprawdzonymi standardami, która przyniesie Ci mnóstwo pozytywnych skutków.
Przekonaj się sam jak wiele może zyskać Twoja firma dzięki profesjonalnie zaprojektowanej stronie internetowej w IBIF. Skontaktuj się z nami i otwórz przed swoją marką nowe możliwości już dziś!

Jesteś zainteresowany naszą ofertą? Zadzwoń!









