Spersonalizowana Mapa Google na stronie internetowej, czyli kilka słów o Google API

Tworzenie stron internetowych to proces, którego nieodłączną częścią jest określenie rozmaitych planów, celów i założeń. Na projektowanie serwisu składa się wiele etapów generujących niemało pytań wymagających jak najdokładniejszych odpowiedzi klienta. Taka współpraca między specjalistami tworzącymi stronę a zleceniodawcą pozwala na uzyskanie widocznych efektów, dzięki którym strona WWW ma szansę przynieść firmie wiele korzyści. W przypadku projektowania każdego serwisu internetowego kwestie wizualne dostosowywane są do indywidualnych potrzeb. Warto jednak mieć na uwadze kilka kwestii, które pozostają niezmienne dla każdego projektu. Pierwszą z nich jest oczywiście responsywność, czyli dostosowanie wyglądu strony do użytkowników mobilnych. Kolejną będzie przejrzystość gwarantująca odpowiedni odbiór witryny przez odwiedzających. Należy również pamiętać o intuicyjnej nawigacji pozwalającej użytkownikowi odnaleźć konkretne informacje w bezproblemowy, sprawny sposób, a także o logicznym pogrupowaniu informacji na odpowiednich podstronach.
W poniższym wpisie opowiemy jednak o szczególnym, konkretnym elemencie, który koniecznie powinien znaleźć się w serwisie WWW, a mianowicie o lokalizacji Google na stronie. Dlaczego jest ona tak ważna? Gdzie i jak umieścić mapę Google na stronie WordPress, PrestaShop czy innej? Na te i wiele innych pytań znajdziecie odpowiedź w dalszej części artykułu.
Spis treści:
- Czy warto umieścić mapę Google na stronie firmowej?
- Jak umieścić mapę Google na stronie WWW?
- Jak wstawić mapę Google na stronę za pomocą Google Maps API?
- Dlaczego strona internetowa nie może wczytać Map Google?
- Wzbogać swoją stronę o mapę Google i inne funkcjonalności, które pozytywnie wpłyną na jej odbiór!
Czy warto umieścić mapę Google na stronie firmowej?
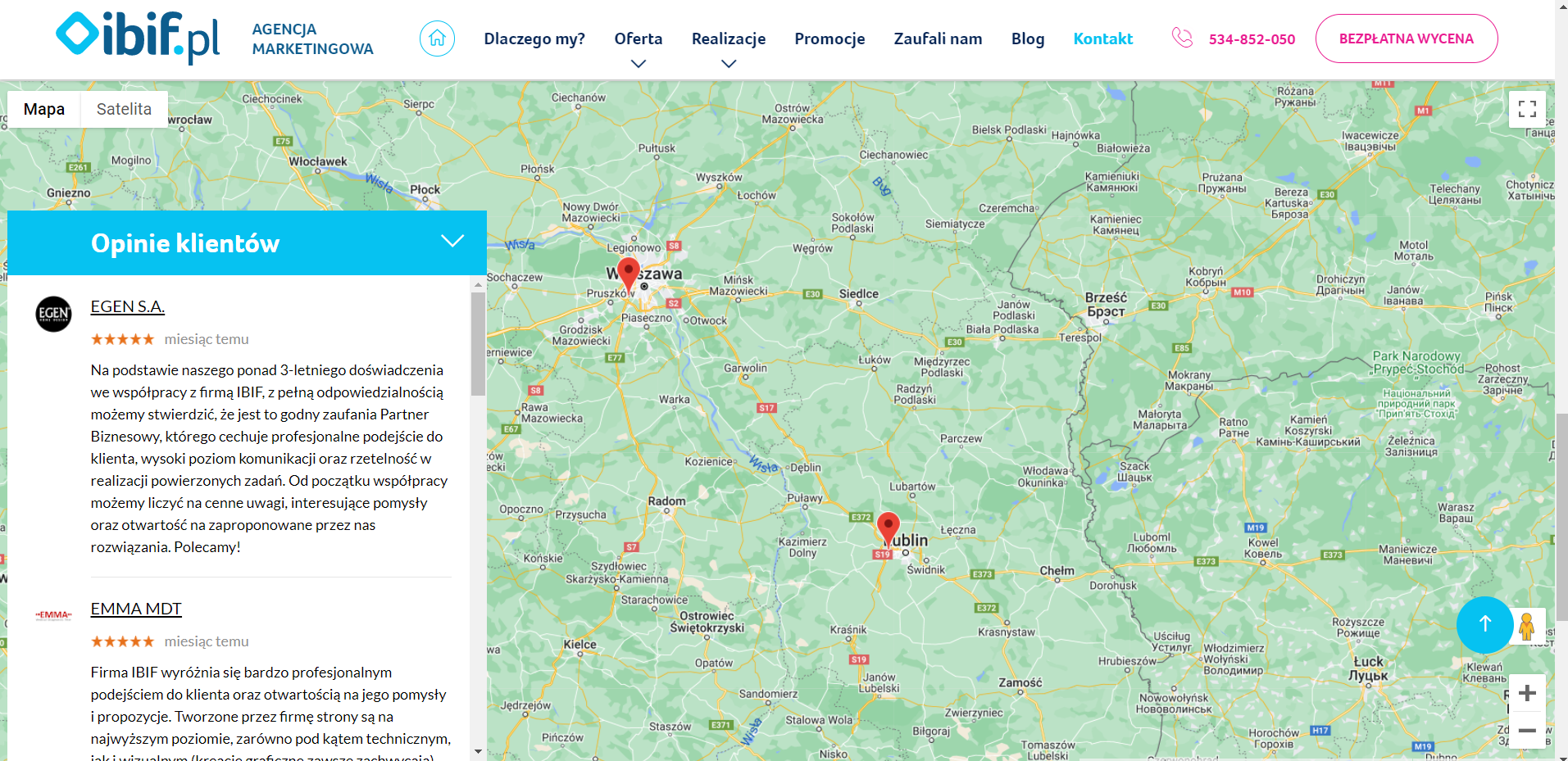
Powodów, dla których wstawienie mapy Google na stronę WWW jest bardzo istotne, żeby nie powiedzieć konieczne, istnieje naprawdę wiele. Za najważniejszy można uznać fakt, że firma zostanie odpowiednio wyeksponowana w sieci, a użytkownicy, którzy trafią na stronę, od razu zobaczą profesjonalnie oznaczoną pinezkę z siedzibą firmy oraz wyszczególnionymi informacjami. Takimi zabiegami buduje się zaufanie swoich potencjalnych klientów – dzięki mapce widzą oni potwierdzony adres, nazwę firmy oraz opinie użytkowników. W taki sposób możesz również znacznie ułatwić odwiedzającym zlokalizowanie i trafienie do siedziby.
Z perspektywy użytkownika mobilnego wystarczy wówczas nacisnąć na mapę, wyświetlić adres w aplikacji i uruchomić nawigację. Są to zaledwie trzy kliknięcia, dzięki którym w szybki sposób umożliwia się potencjalnym klientom precyzyjne zlokalizowanie swojej firmy. Szczególnie pomocne będzie to w przypadku klientów lokalnych – niewielka odległość stanowi dla nich dodatkową zaletę przedsiębiorstwa.
Jeśli chodzi o umiejscowienie lokalizacji w serwisie, najlepszą opcją będzie zamieszczenie mapy Google na stronie firmowej w obrębie podstrony KONTAKT. W ten sposób osoby zainteresowane ofertą skontaktują się telefonicznie, a w wielu przypadkach prawdopodobnie zjawią się osobiście.

Jak umieścić mapę Google na stronie WWW?
Google Maps API (Application Programming Interface) to specjalny, wygenerowany dla konkretnego użytkownika klucz interfejsu programistycznego w postaci unikatowego ciągu znaków. Dzięki niemu można zidentyfikować użytkownika korzystającego z danych usług oraz połączenie z poszczególnymi usługami i zintegrowanie ich ze sobą. Wykorzystanie Google Maps API podczas zamieszczania mapek na stronach internetowych pozwala na kontrolowanie limitów wyświetleń mapy oraz ewentualne naliczenie opłat w przypadku przekroczenia ustalonego budżetu. Klucz Google Maps API jest konieczny do wykorzystania tej metody w swojej witrynie.
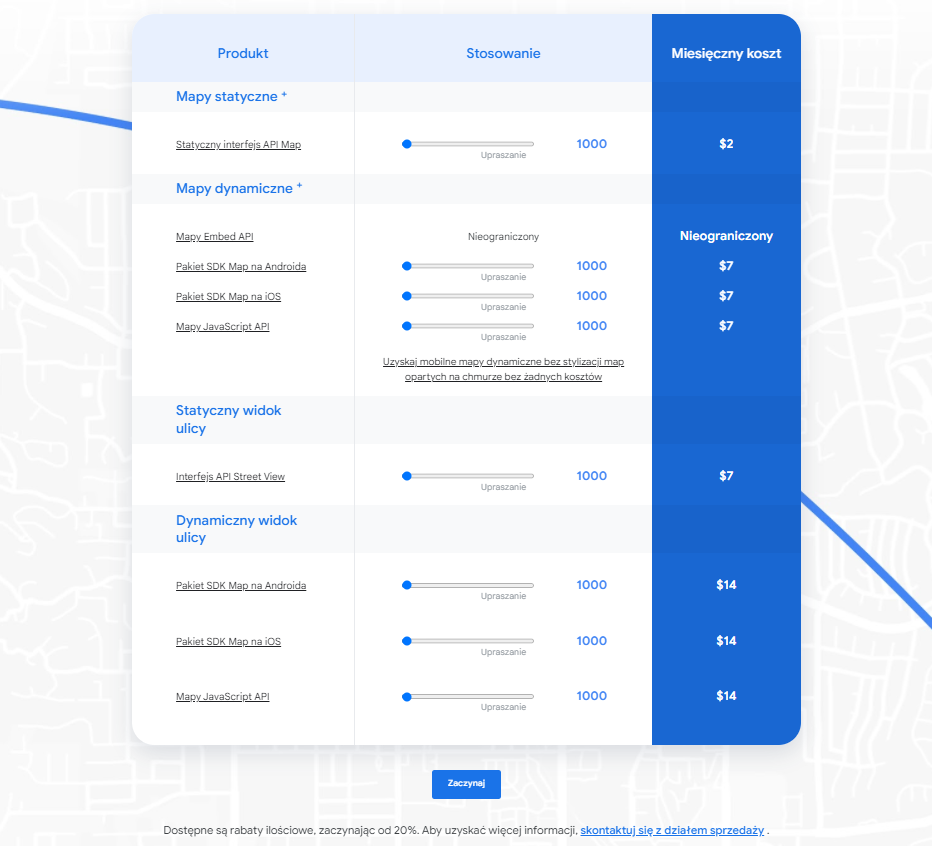
Stając przed decyzją zamieszczenia mapy Google API na stronie internetowej, wiele osób zastanawia się, z jakimi kosztami wiąże się taka funkcjonalność. Na to pytanie nie istnieje jednoznaczna odpowiedź. Od 1 marca 2025 roku Google wprowadziło nowy model rozliczeń dla Google Maps Platform, który zastępuje dotychczasowy miesięczny kredyt 200 USD. Zamiast jednej kwoty do wykorzystania na wszystkie usługi, użytkownicy otrzymują darmowe limity przypisane do konkretnych interfejsów API, takich jak Maps, Routes czy Places. Oznacza to, że każda z usług ma teraz własną pulę bezpłatnych zapytań miesięcznie. Dopiero po jej przekroczeniu zaczyna się naliczanie opłat. W praktyce dla większości stron usługowych i lokalnych firm wspomniane limity są w pełni wystarczające. Mapa działa bez przerwy i nie generuje żadnych kosztów. Aby jednak zapobiec ewentualnym nieoczekiwanym opłatom w sytuacji gwałtownego wzrostu ruchu w serwisie, warto ustawić miesięczny limit wydatków w konsoli Google Cloud.
Jak wstawić mapę Google na stronę za pomocą Google Maps API?
Jeżeli chcesz doświadczyć korzyści, jakie daje swoim użytkownikom Google Maps API, musisz się dowiedzieć, w jaki sposób pozyskać klucz:
- W pierwszym kroku należy założyć konto Google API. Jeżeli już je masz, pomiń ten punkt, zaloguj się i przejdź od razu do działania.
- Wybierz opcję GET STARTED, a następnie MAPS i utwórz nowy projekt lub wybierz już istniejący.
- Kolejnym krokiem jest podanie danych rozliczeniowych. Nie ma możliwości pominięcia tego kroku, nawet jeśli nie chcesz uiszczać dodatkowych płatności za usługę.
- Po lewej stronie znajdziesz zakładkę LIBRARY, z której należy wybrać sekcję GOOGLE MAPS APIS, a następnie konkretną usługę z wyświetlonej listy.
- W ostatnim kroku wybierz opcję CREDENTIALS z menu po lewej stronie, a następnie przejdź do opcji CREDENTIALS: CREATE CREDENTIALS – API KEY. Nadaj nazwę kluczowi, zapisz zmiany i skopiuj go do schowka.
Po wykonaniu tej procedury zyskasz pełny dostęp do swojego klucza API, który pozwoli Ci na umieszczenie mapy Google na stronie WWW spersonalizowanej pod kątem wyglądu i działania. Z perspektywy programisty dodanie lokalizacji będzie znacznie wygodniejsze, a dodatkowo pozwoli na jej odpowiednią optymalizację. Warto również rozważyć kwestię zablokowania klucza API, dzięki czemu korzystanie z niego będzie możliwe wyłącznie w obrębie konkretnej domeny. Uchroni Cię to przed dodatkowymi płatnościami, którymi mogłoby zostać obciążone Twoje konto. Dzięki wygenerowaniu klucza API Google Maps będziesz w stanie dodać mapę Google na swoją stronę WWW, wprowadzając odpowiednie zmiany w kodzie.

Dlaczego strona internetowa nie może wczytać Map Google?
Zdarza się, że po wdrożeniu i zatwierdzeniu wszystkich zmian na stronie WWW wyświetli się komunikat: „Ta strona nie może poprawnie wczytać map Google”. Dlaczego tak się dzieje? Przyczyny w większości przypadków należy szukać u źródła, czyli na etapie generowania klucza API Google Maps. Jeżeli jest on niepoprawny, został źle skopiowany lub nie został w ogóle wprowadzony, utworzona lokalizacja Google na stronie z pewnością nie będzie działała poprawnie. Jeśli jednak klucz wygenerowano poprawnie, możemy mieć do czynienia z takimi problemami jak:
- usunięcie projektu;
- brak aktywności powiązanego konta Google;
- brak aktywności wybranej metody płatności.
W takich sytuacjach wystarczy skorygować nieprawidłowości i na nowo wygenerować oraz wkleić kod w odpowiednim miejscu w skrypcie. Czasem też w przypadku nieodpowiedniego wyświetlania się map Google niezbędna może okazać się aktualizacja template sklepu. Do innych rozwiązań należy włączenie usługi geocodingu w API.
Wzbogać swoją stronę o mapę Google i inne funkcjonalności, które pozytywnie wpłyną na jej odbiór!
Wiesz już, jak wstawić mapę Google na stronę. Tak jak wspomnieliśmy na początku, wiele kwestii związanych z tworzeniem stron internetowych jest indywidualnych. Istnieją jednak takie, które działają według sprawdzonych schematów i wykorzystywane są w właściwie w każdym dobrze funkcjonującym projekcie. Planując stworzenie strony internetowej dla własnej firmy, musisz pamiętać o dostosowywaniu niektórych decyzji do potrzeb użytkownika. Budowa menu, zawartość podstron, rozmieszczenie poszczególnych elementów oraz dodatkowe funkcjonalności – to wszystko trzeba wziąć pod uwagę. Zakładka KONTAKT bardzo często jest bagatelizowana przez amatorskich twórców, co może mieć kolosalny, negatywny wpływ na wydajność całej witryny. Decydując się na umieszczenie mapy Google na stronie, nie warto wybierać najłatwiejszego sposobu tylko dlatego, że wydaje się szybki i nieskomplikowany. Znacznie lepszym pomysłem będzie opcja, która nie wiąże się z dodatkowymi utrudnieniami, negatywnym wpływem na UX czy znacznym pogorszeniem wydajności serwisu. W pełni spersonalizowana i responsywna, interaktywna Mapa Google dodana do strony przy pomocy indywidualnego klucza API przyniesie zarówno właścicielom witryny, jak i jej użytkownikom liczne korzyści.
Wklejenie mapy Google na stronę firmową stanowi prosty i skuteczny sposób na ułatwienie klientom kontaktu z przedsiębiorstwem. Dzięki Google Maps Platform (platformie Google Maps) możesz wskazać precyzyjną lokalizację, dodać dane dotyczące dojazdu czy nawet wyróżnić kilka punktów usługowych.
W naszych projektach zawsze kierujemy się wydajnością, responsywnością i estetyką serwisów. Dbamy zarówno o kwestie wizualne tworzonych stron WWW, jak i o ich funkcjonalność. W przypadku gdy interesuje Cię wsparcie dotyczące prawidłowego wstawienia mapy Google na stronę (nie chcesz zajmować się tym samodzielnie bądź wyświetla Ci się komunikat "ta strona nie może poprawnie wczytać map Google") czy innych działań z zakresu marketingu internetowego, zapraszamy. Jeżeli potrzebujesz specjalistów, którzy zajmą się Twoją stroną na każdej płaszczyźnie – skontaktuj się z nami, a na pewno znajdziemy sposób, aby Ci pomóc!

Jesteś zainteresowany naszą ofertą? Zadzwoń!









